发布日期:2015-07-08 阅读:2643次
图文混排是设计中很为重要的一项技术,同时它也很难达到良好的境界。要在网页首屏中呈现出良好的混排效果,你需要一张良好的照片,和足够出彩的文字排版。如果你准备接受挑战,那么请看接下来这10条技巧吧。
1、强化对比
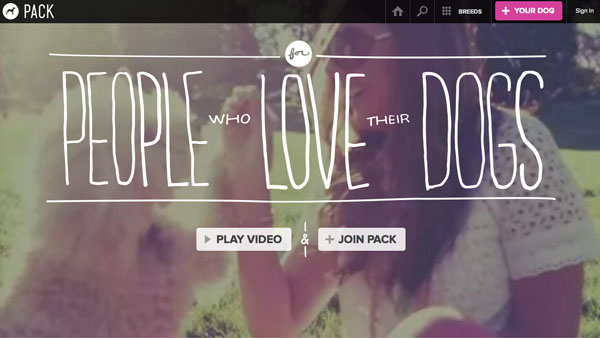
Packdog

Wearetelegraph

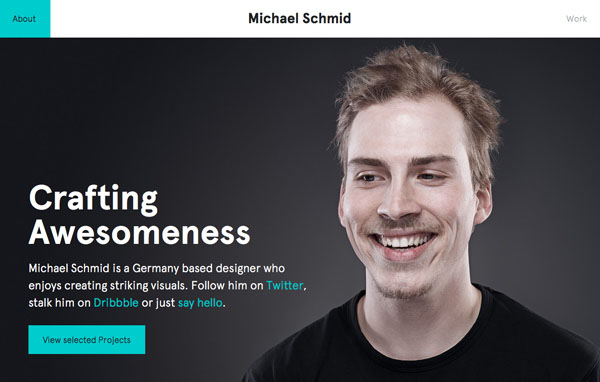
首先网页首屏中的文字必须具备可读性才行,所以你需要确认文字与背景之间的色彩搭配能让用户看得清楚。当你选择一个暗色调的背景,那么你需要使用白色或者浅色的的文字,而当背景比较素雅的时候,文字可以使用深色,这就是我所说的强化对比。
当然,对比不仅限于色彩,文字同样存在对比。文字与图像相互配合,才能达到出人意表的效果。例如一个案例,Packdog网站的设计,大图作为背景,用色浓郁,文字则正好相反,轻薄而大小错落。这些对比强烈的元素组合在一起令人印象深刻。
2、令文字成为图片的一部分
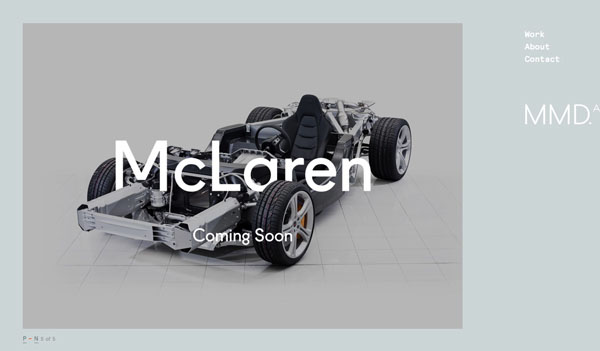
meandmyselfportfolio

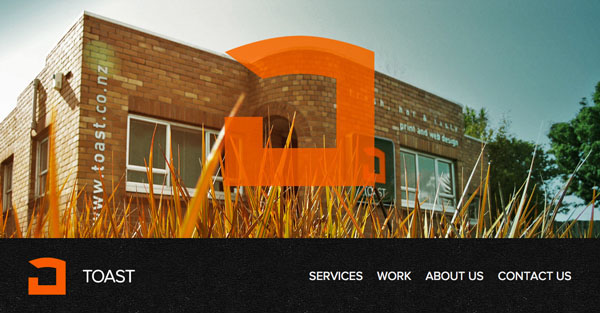
toast

有的时候你需要让文字成为图片的一部分,甚至让文字成为图像本身来达到效果。当然这种处理方式所需的条件比较苛刻。要么你使用足够清爽简单的图片来和文字进行搭配,或者使用原本就包含图片的文字(当然,你也可以将文字妥妥儿地P到图片中的主体上,文字的角度、形变和纹理一定要融入进去)。
3、沿着视觉流向排布
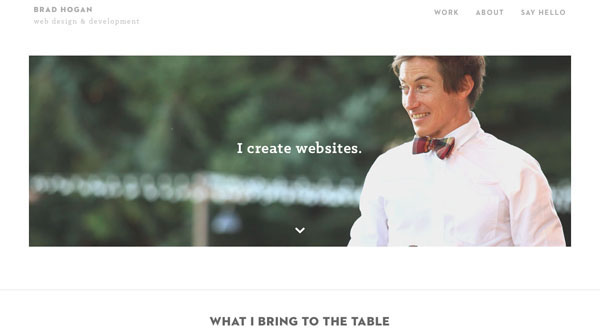
Bradhogan

Workdiary

沿着视觉流向来排布信息是一项重要的技巧。文字与图片发生逻辑关系,两者相辅相承,所以此时文字不能覆盖到图片的主体部分——比如需要展示的人物,或者产品本身。
信息按照视觉流向排布的时候,图片中的主体会引导你去观看文字信息。这两个案例都使用了这种技巧,文字都是沿着人物的面目朝向或者眼神指向来排布的。
4、模糊背景
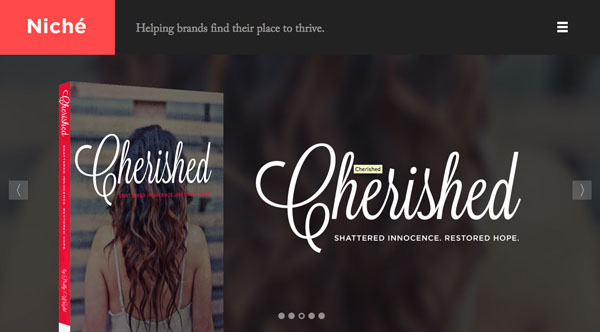
helloniche

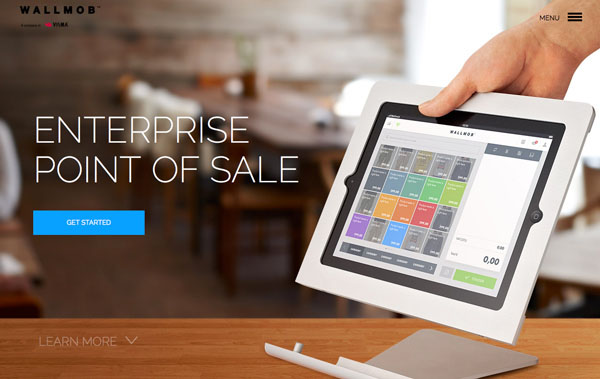
wallmob

模糊背景是一种非常简单的处理手法。PS可以很轻易地模糊照片,而照片的模糊带来的直接效果就是让产品本身更加突出,以上的两个案例就是如此。
5、将文字置于框中
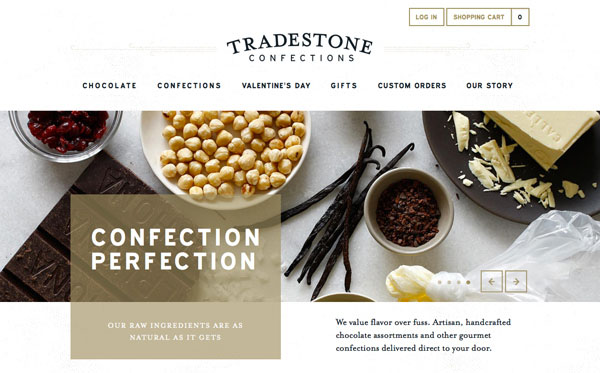
tradestoneconfections

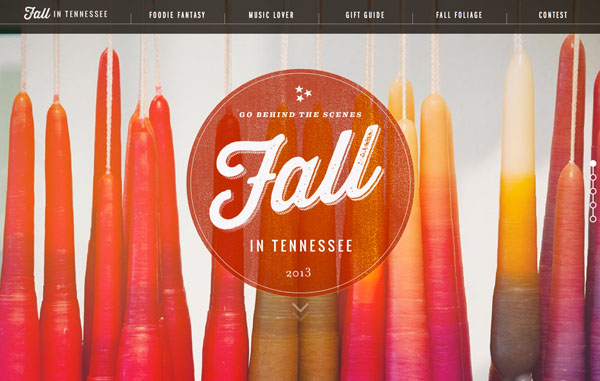
tnvacation

当照片中光影交叠,色彩丰富的时候,将文字置于框中会是个不错的选择。根据文字和图片的形态选择圆框或者方框,然后设置好色彩,确保对比度。适当地调整透明度,让框、文字于图片良好地糅合到一起。
6、将文字置于背景中
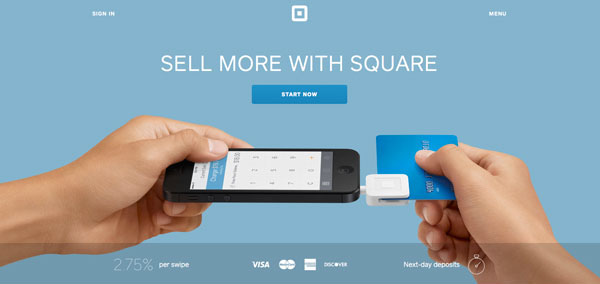
squareup

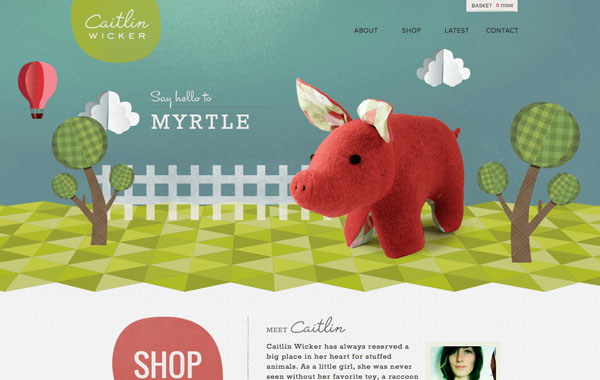
caitlinwicker

比起置于前景的文字,将文字融入背景也许是更有意思的”花招”。文字常常易于融入到纯色背景中,还能确保可读性。并不需要太复杂的技巧和改动,你就可以让文字自然地融入背景,你所需要的仅仅只是微妙的阴影效果,正如上述的案例。
7、放大
plainmade

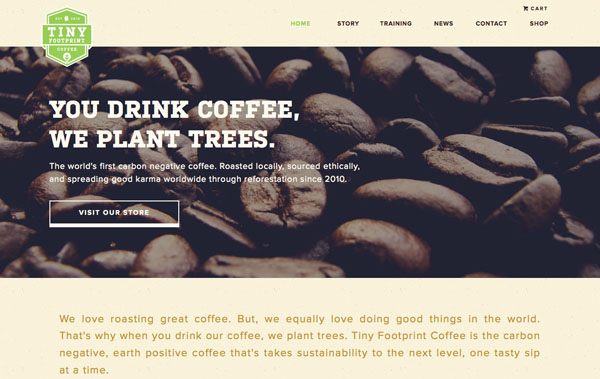
tinyfootprintcoffee

当你不知道要怎么处理素材的时候,试着放大吧。这不仅仅针对图片,它还适用于文字的处理,放大的元素更容易抓住用户的眼球。正如上述的两个案例,放大的咖啡豆强化了对比,放大的文字则很具冲击力。
8、色彩对比
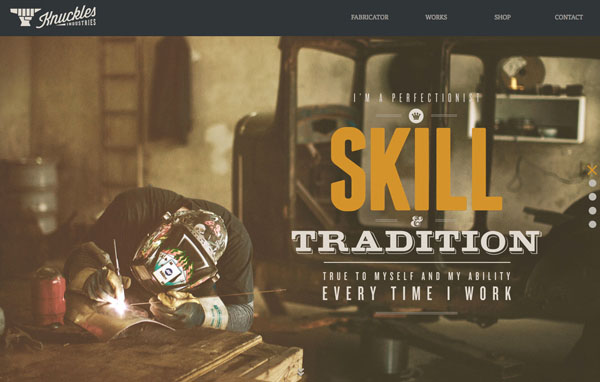
knucklesindustries

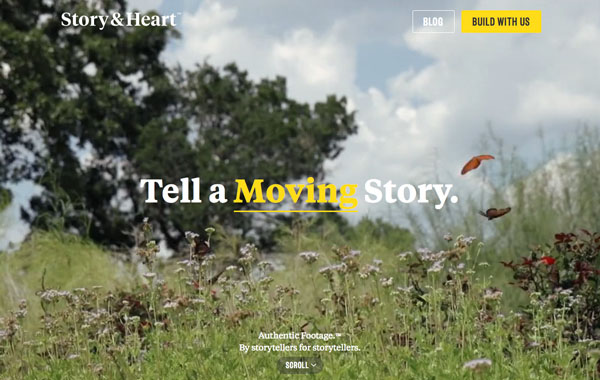
storyandheart

通过色彩对比可以提高整个首屏的趣味性。以上的两个案例中,一个降低了背景图的色彩对比度,令文字更加突出,而另一个则让这种对比出现在文字内。两种方法同样有效。
9、调色
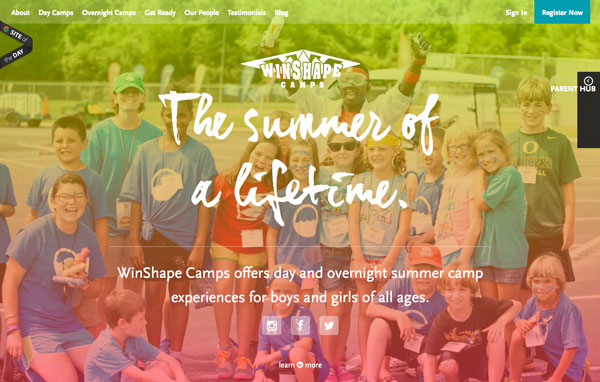
winshape

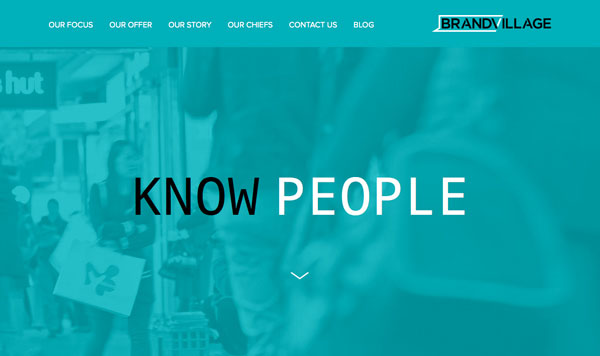
brandvillage

通过调色让照片的色彩更适宜文字呈现是较近越来越流行的玩儿法。虽然这种方式有点投机取巧,但是它可能带来很其惊艳的效果。
调色的时候,尽可能选择与图片相近的色彩来调整,确保图片中的内容能够透过又不影响文字的阅读就好了。要掌握好这一”花招”你可能需要尝试不同的色彩,”玩坏”好几张图片才行。不知道用什么色彩?试试从你较喜欢的颜色开始吧。
10、简化
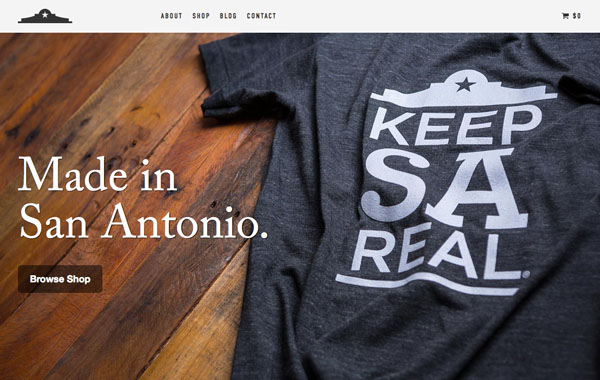
keepsareal

joshcohen

那些历久弥新的平面设计向我们证明了”保持简洁”也是一种有效的设计手段。玩儿太多花哨可能会适得其反,简洁地将图文放到一起可能就很和谐了。处理图像的时候,使用简单直观的排版和清晰明了的照片,确保照片是较重要的组成部分,文字与图片主体之间没有阻碍和干扰,并且文字清晰可读。
参考这十大技巧,动手试试吧!
声明:本站部分文字及图片均来自于网络,如侵犯到您的权益,请及时通知我们进行删除处理。说起今年网站是否需要改版这个话题,就要从互联网的诞生到互联网高速发展的今天,目前有成熟的网站开发技术、网站设计也是日新月异。有了这些技术的前提,今天我们来说说公司网站有没有必要进行改版?
随着短视频及直播的影响,流量迅速转移到某些移动平台,还来不及转型又没有稳定流量来源的无锡网站设计公司活得那叫一言难尽。网站搭建的市场虽然急剧萎缩,却也还有一定的市场需求,网站制作的价格也是良莠不齐。有很多客户就纳闷了,同样一个网站设计,为什么做网站公司报出来的价格相差那么大呢?下面就来说说,无锡网站建设价格的评估依据有哪些?
在做网站建设业务时候,通常前期企业客户会要求网络公司或者技术人员给出一个网站建设的方案。其实即使客户不要求,作为做网站建设策划的人员在建立网站前也应该出一个这样的策划方案,这样能让自己的思路更清晰一些。
现如今互联网中的用户量是比较大的,企业网站可以通过互联网将自己宣传推广出去,在用户想通过搜索想要的产品、服务以及想要全面了解你的企业,那么你的企业官网就能起到流量承载的作用。
营销型网站建设如何进行?近几年有很多企业开始建设企业网站用于商品宣传和营销,营销型网站主要是以营销为目的的,能够帮助企业提示转化率,从而起到好的市场营销效果。建设营销型网站也是有一定的方法和规则的,需要根据企业的产品、服务、优势等特点进行市场的定位。
在互联网发展的环境中,企业在不断的变化,创新也就成为企业必不可少的方式,那么在企业网站设计发展的新趋势又有哪些呢?在建设网站效果达到好的效果呢?
版权所有 © 2011-2024 无锡迅诚信息科技有限公司 备案号:苏ICP备11038949号-2  苏公网安备 32020602000833号
苏公网安备 32020602000833号
专业团队为您提供无锡网站建设,无锡网站制作,无锡品牌网站设计,无锡响应式网站制作,无锡微信小程序开发等服务,无锡建网站就找迅诚科技! 网站地图 | 地图XML