发布日期:2015-10-27 阅读:3505次
初涉移动端设计和开发的同学们,基本都会在尺寸问题上纠结好一阵子才能摸到头绪。我也花了很长时间才弄明白,感觉有必要写一篇足够通俗易懂的教程来帮助大家。从原理说起,理清关于尺寸的所有细节。由于是写给初学者的,所以不要嫌我啰嗦。
首先说现象,大家都知道移动端设备屏幕尺寸非常多,碎片化严重。尤其是Android,你会听到很多种分辨率:480×800, 480×854, 540×960, 720×1280, 1080×1920,而且还有传说中的2K屏。近年来iPhone的碎片化也加剧了:640×960, 640×1136, 750×1334, 1242×2208。
不要被这些尺寸吓倒。实际上大部分的app和移动端网页,在各种尺寸的屏幕上都能正常显示。说明尺寸的问题一定有解决方法,而且有规律可循。

要知道,屏幕是由很多像素点组成的。之前提到那么多种分辨率,都是手机屏幕的实际像素尺寸。比如480×800的屏幕,就是由800行、480列的像素点组成的。每个点发出不同颜色的光,构成我们所看到的画面。而手机屏幕的物理尺寸,和像素尺寸是不成比例的。较典型的例子,iPhone 3gs的屏幕像素是320×480,iPhone 4s的屏幕像素是640×960。刚好两倍,然而两款手机都是3.5英寸的。
所以,我们要引入较重要的一个概念:像素密度,也就是PPI(pixels per inch)。这项指标是连接数字世界与物理世界的桥梁。

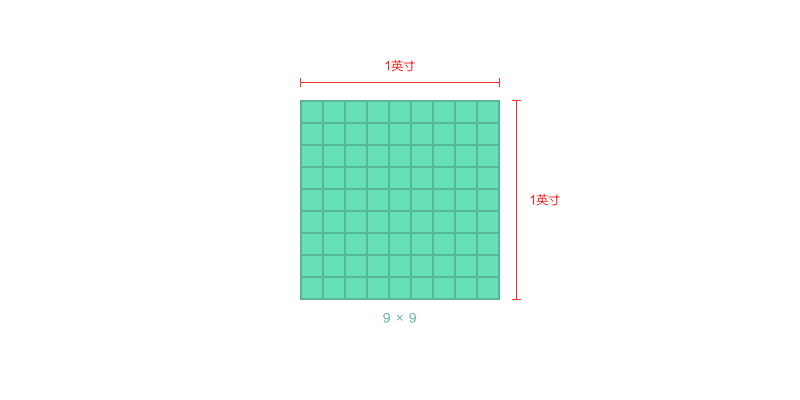
Pixels per inch,准确的说是每英寸的长度上排列的像素点数量。1英寸是一个固定长度,等于2.54厘米,大约是食指较末端那根指节的长度。像素密度越高,代表屏幕显示效果越精细。Retina屏比普通屏清晰很多,就是因为它的像素密度翻了一倍。

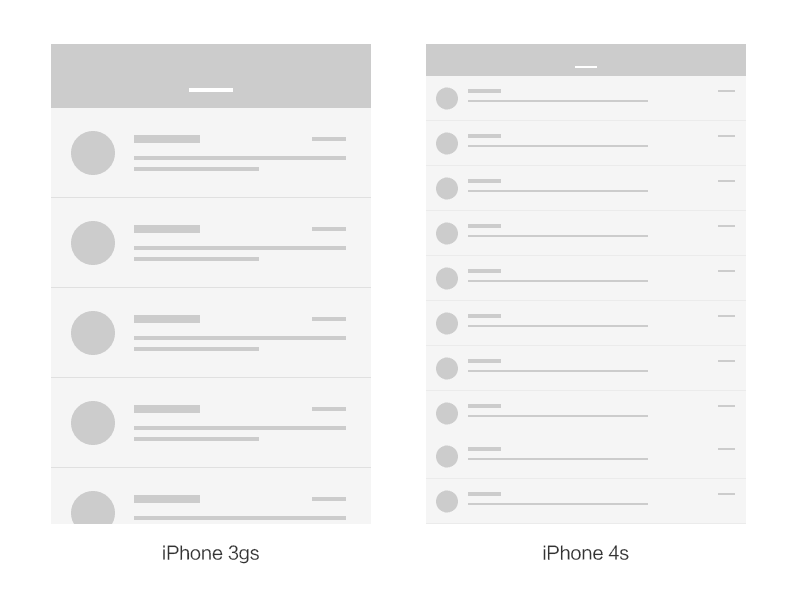
再用iPhone 3gs和4s来举例。假设有个邮件列表界面,我们不妨按照PC端网页设计的思维来想象。3gs上大概只能显示4-5行,4s就能显示9-10行,而且每行会变得特别宽。但两款手机其实是一样大的。如果照这种方式显示,3gs上刚刚好的效果,在4s上就会小到根本看不清字。

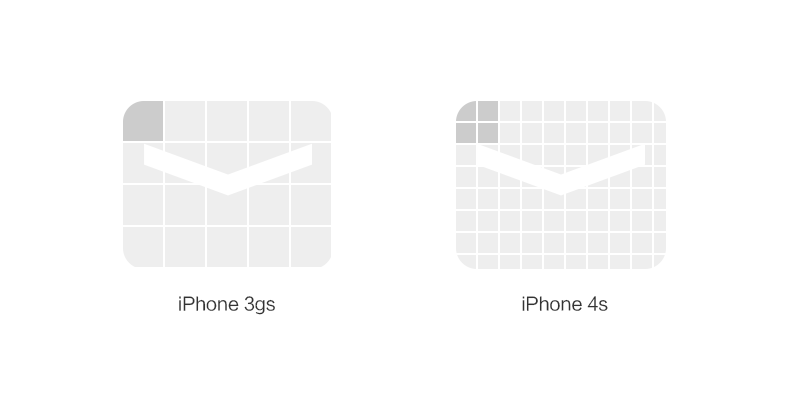
在现实中,这两者效果却是一样的。这是因为Retina屏幕把2×2个像素当1个像素使用。比如原本44像素高的顶部导航栏,在Retina屏上用了88个像素的高度来显示。导致界面元素都变成2倍大小,反而和3gs效果一样了。画质却更清晰。
在以前,iOS应用的资源图片中,同一张图通常有两个尺寸。你会看到文件名有的带@2x字样,有的不带。其中不带@2x的用在普通屏上,带@2x的用在Retina屏上。只要图片准备好,iOS会自己判断用哪张,Android道理也一样。
由此可以看出,苹果以普通屏为基准,给Retina屏定义了一个2倍的倍率(iPhone 6plus除外,它达到了3倍)。实际像素除以倍率,就得到逻辑像素尺寸。只要两个屏幕逻辑像素相同,它们的显示效果就是相同的。

Android的解决方法类似,但更复杂一些。因为Android屏幕尺寸实在太多,分辨率高低跨度非常大,不像苹果只有那么几款固定设备、固定尺寸。所以Android把各种设备的像素密度划成了好几个范围区间,给不同范围的设备定义了不同的倍率,来保证显示效果相近。像素密度概念虽然重要,但用不着我们自己算,iOS与Android都帮我们算好了。

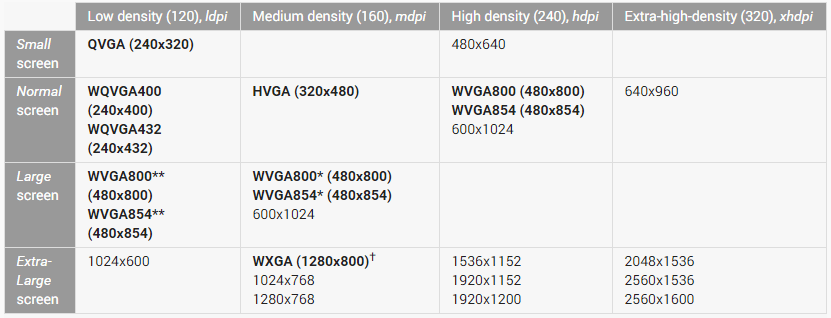
如图所示,像素密度在120左右的屏幕归为ldpi,160左右的归为mdpi,以此类推。这样,所有的Android屏幕都找到了自己的位置,并赋予了相应的倍率:
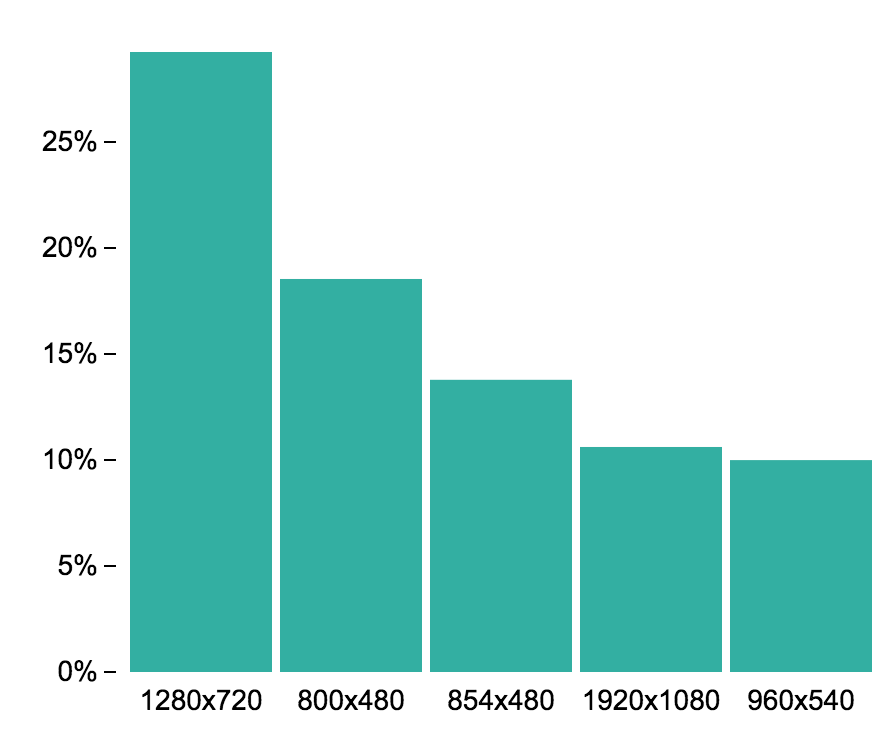
各型号iPhone的倍率比较简单,我们后面会讲到。那么Android手机那么多,具体怎么分?哪些手机是几倍的倍率呢?我们先看一张表,这是友盟2014年10月到2015年03月的数据:

就目前市场状况而言,各种手机的分辨率可以这样粗略判断。虽然不全面,但至少在1年内都还有一定的参考意义:
自然地,以1倍的mdpi作为基准。像素密度更高或者更低的设备,只需乘以相应的倍率,就能得到与基准倍率近似的显示效果。
不过需要注意的是,Android设备的逻辑像素尺寸并不统一。比如两种常见的屏幕480×800和1080×1920,它们分别属于hdpi和xxhdpi。除以各自倍率1.5倍和3倍,得到逻辑像素为320×533和360×640。很显然,后者更宽更高,能显示更多内容。所以,即使有倍率的存在,各种Android设备的显示效果仍然无法做到完全一致。
不难发现,真正决定显示效果的,是逻辑像素尺寸。为此,iOS和Android平台都定义了各自的逻辑像素单位。iOS的尺寸单位为pt,Android的尺寸单位为dp。说实话,两者其实是一回事。
单位之间的换算关系随倍率变化:
单位决定了我们的思考方式。在设计和开发过程中,应该尽量使用逻辑像素尺寸来思考界面。设计Android应用时,有的设计师喜欢把画布设为1080×1920,有的喜欢设成720×1280。给出的界面元素尺寸就不统一了。Android的较小点击区域尺寸是48x48dp,这就意味着在xhdpi的设备上,按钮尺寸至少是96x96px。而在xxhdpi设备上,则是144x144px。
无论画布设成多大,我们设计的是基准倍率的界面样式,而且开发人员需要的单位都是逻辑像素。所以为了保证准确高效的沟通,双方都需要以逻辑像素尺寸来描述和理解界面,无论是在标注图还是在日常沟通中。不要再说“底部标签栏的高度是96像素,我是按照xhdpi做的”这样的话了。
移动端页面的绝对单位仍然是px,至少代码里这么写,但它的道理也和app一样。由于像素密度是设备本身的固有属性,它会影响到设备中的所有应用,包括浏览器。前端技术可以善加利用设备的像素密度,只需一行代码,浏览器便会使用app的显示方式来渲染页面。根据像素密度,按相应倍率缩放。
可以通过这个测试页面 http://greenzorro.github.io/demo/basic/响应式断点.html 来看看你的移动设备屏幕宽度,这是逻辑像素宽度。
以iPhone 5s为例,屏幕的分辨率是640×1136,倍率是2。浏览器会认为屏幕的分辨率是320×568,仍然是基准倍率的尺寸。所以在制作页面时,只需要按照基准倍率来就行了。无论什么样的屏幕,倍率是多少,都按逻辑像素尺寸来设计和开发页面。只不过在准备资源图的时候,需要准备2倍大小的图,通过代码把它缩成1倍大小显示,才能保证清晰。
大家较关心的还是实际运用,画布该怎么设置。我们就iOS、Android、Web三个平台来分别梳理一下。不过在这之前,我要为使用PS进行设计的朋友介绍一个小技巧。

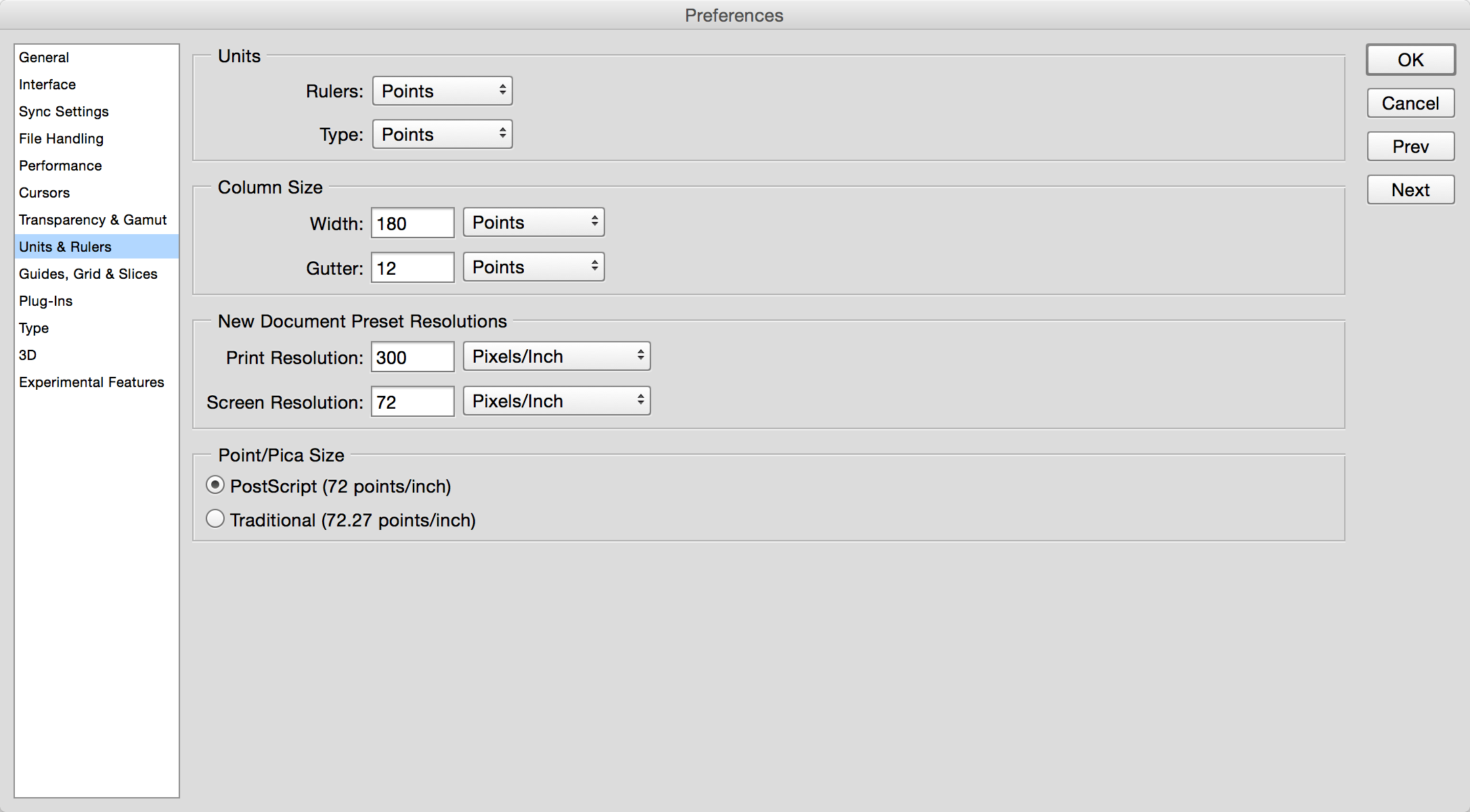
之前我说过,我们要以逻辑像素尺寸来思考界面。体现到设计过程中,就是要把单位设置成逻辑像素。打开PS的就选项——单位与标尺界面,把尺寸和文字单位都改成点(Point)。这里的点也就是pt,无论设计iOS、Android还是Web应用,单位都用它。当然,各平台单位名称还是要记住的。这里我们用的只是它的原理,不用在意名称。
要调节倍率,则通过图像大小里的DPI来控制。这个DPI,其实就是PPI,像素密度。有个常识大家都知道,屏幕上的设计DPI设成72,印刷品设计DPI设成300。为什么是这两个数字?
首先说300,这和人眼的分辨能力有关。由于1英寸是固定长度,每1英寸有多少个像素点决定了画质清晰程度。之前说过,这就是像素密度,也就是DPI。DPI达到300以上,其细腻程度就会给人真实感,像真实世界中的物件。相反,DPI只有10的话,在你一个食指指节大小的长度内只有10个像素,这明显就是马赛克了。所以印刷品要设成300,才能保证清晰。
再说72,这有一定的历史原因。较早的图形设计是在mac电脑上进行的,mac本身的显示器分辨率就是72。PS中把图像DPI也设成72,就能保证屏幕上显示的尺寸和打印尺寸相同,便于设计。72的PC显示器分辨率逐渐成为一种默认的行业标准,这套规则就这么沿用下来。

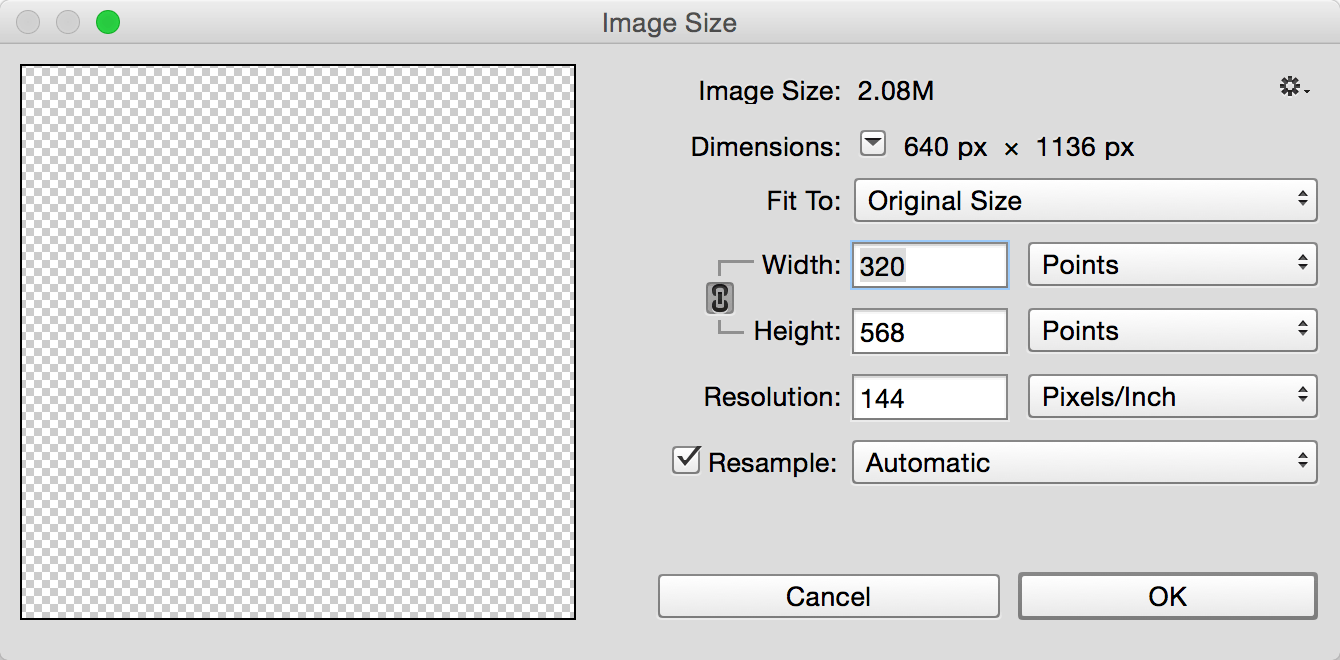
现在回到正题,我们怎么通过DPI来调节倍率?既然屏幕本身的分辨率是72,DPI设成72刚好是1倍尺寸,那设成72的两倍就是倍率为2的屏幕了,就这么简单。
下面来看看3个平台各自的画布设置:
iPhone的屏幕尺寸各不相同,我说的是逻辑像素尺寸,这确实是让人很头疼的事情。如果想用一套设计涵盖所有iPhone,就要选择逻辑像素折中的机型。
从市场占有率数据来看,目前较多的是iPhone5/5s的屏幕。倍率为2,逻辑像素320×568。上升势头较猛,未来有望登上一的是iPhone 6的屏幕。倍率为2,逻辑像素375×667。
按照这两种尺寸来设计,都是比较主流的做法。可以兼顾短一些的iPhone 4s,大一点的6 plus也不会过于空旷。
不过在切图的时候要注意,由于iPhone 6 plus的3倍图是由2倍图放大而来,所以位图要注意保证清晰。
都说Android碎片化严重,但它现在反而比iOS好处理。因为如今的Android屏幕逻辑像素已经趋于统一了:360×640,就看你设成几倍了。想以xhdpi为准,就把DPI设成72×2=144。想以xxhdpi为准,就把DPI设成72×3=216。
对于那些比较老的低端机,宽度是480px的那批,画面确实会小一些,显示内容会更少。稍微留意一下,重要内容尽量保持在界面中上部分。
当然,这些机型不出一年就会被边缘化,基本淘汰。现在能运转的也是当作功能机在用,软件多了必卡无疑,用户体验无从谈起。不作考虑也是OK的。
手机端网页就没有统一标准了,比较流行的做法是按照iPhone 5的尺寸来设计。倍率2,逻辑像素320×568。
这样的做法比较实在,倍率2的屏幕无论在iOS还是Android方面都是主流,而且又是2倍屏幕中逻辑像素较小的。所以图片的尺寸可以保持在较小的水平,页面加载速度快。当然,缺点就是在倍率3的设备上看,图片不是特别清晰。
如果追求图片质量,愿意牺牲加载速度,那么可以按照较大的屏幕来设计。也就是iPhone 6 plus的尺寸,倍率3,逻辑像素414×736。
移动端的尺寸比PC端复杂,关键就在倍率。但也正因为倍率的存在,把大大小小的屏幕拉回到同一水平线,得以保证一套设计适应各种屏幕。站在这条水平线的角度看,会发现它很好理解。
声明:本站部分文字及图片均来自于网络,如侵犯到您的权益,请及时通知我们进行删除处理。
说起今年网站是否需要改版这个话题,就要从互联网的诞生到互联网高速发展的今天,目前有成熟的网站开发技术、网站设计也是日新月异。有了这些技术的前提,今天我们来说说公司网站有没有必要进行改版?
随着短视频及直播的影响,流量迅速转移到某些移动平台,还来不及转型又没有稳定流量来源的无锡网站设计公司活得那叫一言难尽。网站搭建的市场虽然急剧萎缩,却也还有一定的市场需求,网站制作的价格也是良莠不齐。有很多客户就纳闷了,同样一个网站设计,为什么做网站公司报出来的价格相差那么大呢?下面就来说说,无锡网站建设价格的评估依据有哪些?
在做网站建设业务时候,通常前期企业客户会要求网络公司或者技术人员给出一个网站建设的方案。其实即使客户不要求,作为做网站建设策划的人员在建立网站前也应该出一个这样的策划方案,这样能让自己的思路更清晰一些。
现如今互联网中的用户量是比较大的,企业网站可以通过互联网将自己宣传推广出去,在用户想通过搜索想要的产品、服务以及想要全面了解你的企业,那么你的企业官网就能起到流量承载的作用。
营销型网站建设如何进行?近几年有很多企业开始建设企业网站用于商品宣传和营销,营销型网站主要是以营销为目的的,能够帮助企业提示转化率,从而起到好的市场营销效果。建设营销型网站也是有一定的方法和规则的,需要根据企业的产品、服务、优势等特点进行市场的定位。
在互联网发展的环境中,企业在不断的变化,创新也就成为企业必不可少的方式,那么在企业网站设计发展的新趋势又有哪些呢?在建设网站效果达到好的效果呢?
网站规划包括确定建站目的和网站平台的选择。
关键词优化 ①网站主关键词 肯定在网站建设时,都应当肯定本站的主题是什么,讲的是什么内容!不管主题这个关键词有没有流量都是必选的。它有可能便是一个品牌,是你网站区别于其余的一个标记,无锡网站优化。 ②关键词优化
网站导航能够起到很好的指引作用,设计一个有魅力的导航还能留住用户浏览更多的内容信息,会给用户带来良好的体验。那么,究竟怎样设计导航才能让网站建设更有吸引力呢?我们可以从以下几个方面着手去考虑导航的设计。
网站开发后台更多的是与数据库进行交互以处理相应的业务逻辑。需要考虑的是如何实现功能、数据的存取、平台的稳定性与性能等。 至于前台,在这里泛指Web前台,也就是在Web应用中用户可以看得见碰得着的东西。包括Web页面的结构、Web的外观视觉表现以及Web层面的交互实现。主要负责实现视觉和交互效果,以及与服务器通信,完成业务逻辑。
如今社会高速发展已经来到了互联网时代,智能手机的更新换代频率十分快,对于移动手机网站、手机软件的开发也在不断地更新,手机网站的普及度也逐步增大,研究 制作手机网站的人也越来越多,一时之间各种的理论体现都在互联网中得到了体现。在对手机网站进行优化过程中也要对手机网站的制作常识有一个大概的了解,那 么接下来大家跟着一起小编来了解手机网站制作的基础知识。
在操作seo之前,我们需要拥有自己的网站,那么就需要先掌握域名和空间相关的知识。 一、域名的选择 搭建网站之前,我们需要给自己的网站选择一个域名。 其实,域名就相当于我们现实生活中的门牌号码一样。具有 性,它可以在纷繁芜杂的网络世界里准确无误地把我们指引到我们要访问的站点。
APP一词其实是随着苹果iPhone智能手机的大受欢迎而流行起来的,在初期,可以说APP是一个称呼苹果手机应用软件的专有名词。但是随着安卓智能手机出现并大范围的普及之后,APP才被大众通称为智能手机上的第三方应用程序。
一个企业站上线之前的网站建设策划工作是非常重要的,因为后续网站结构,布局、url细节都是和建设前期的策划工作密不可分的,笔者发现很多企业初急切的制作网站,后又不得不进行返工,导致网站成本和运营思路受到非常大的影响,前期的策划主要是明确企业建立网站的目的,根据目的的不同规划不同的网站的结构选择不同的程序代码,在结构和访问体验上一定要做足功夫。
版权所有 © 2011-2025 无锡迅诚信息科技有限公司 备案号:苏ICP备11038949号-2  苏公网安备 32020602000833号
苏公网安备 32020602000833号
专业团队为您提供无锡网站建设,无锡网站制作,无锡品牌网站设计,无锡响应式网站制作,无锡微信小程序开发等服务,无锡建网站就找迅诚科技! 网站地图 | 地图XML